
UX Research | Product Design | mHealth
Nemours App
The cross-platform, multilingual patient portal developed by Nemours Children’s Health.
Overview
ABOUT THE APP
AGILE DEVELOPMENT
AGILE DEVELOPMENT
Patient families use the Nemours app to schedule appointments, communicate with their care team, have video visits, view test results and much more. Users can securely access medical records, health tools and educational resources.
AGILE DEVELOPMENT
AGILE DEVELOPMENT
AGILE DEVELOPMENT
The cross-functional team follows an iterative approach to discover issues and opportunities, define a project, develop ideas and deliver solutions. I collaborate with stakeholders from business, clinical, engineering and marketing.
Discovery Research
STAKEHOLDER INTERVIEWS

At the beginning of a project about virtual check-in, we met with stakeholders to learn relevant information and assess the current situation. After these conversations, we had a better understanding of the problem, goals, objectives, project scope and next steps.
CONTEXTUAL INQUIRY

For this project, I did a field study to observe the ‘context of use’ and ask questions about relevant processes. This research output visualizes the current experience of arriving at the hospital and details the organization’s actions at each step of check-in.
Concept Development
COMPETITIVE ANALYSIS

Before working on task flows, I do secondary UX research to evaluate similar offerings by other hospitals and identify opportunities for design.
IDEATION

I then explore a range of options to present to stakeholders and share with the app team. After receiving feedback, concepts are fleshed out.
Usability Methods
PERSONAS

Personas are co-created with stakeholders. We leverage them when discussing use-case scenarios to ensure diverse perspectives are being considered.
PROTOTYPING

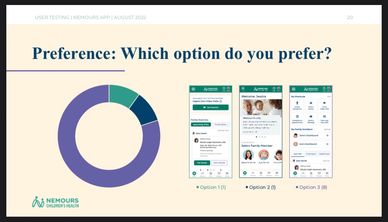
High-fidelity interactive prototypes are created in Figma. We often do preference testing to see which option users prefer and why.
MODERATED TESTING

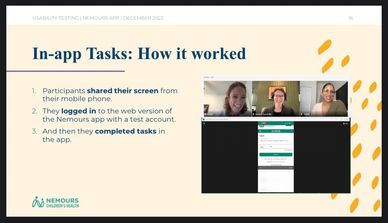
During usability sessions, participants are asked to think aloud as they complete a series of tasks using either a prototype or test account.
UNMODERATED TESTING

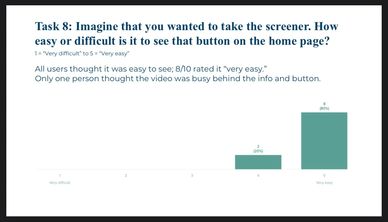
The human insight platform is utilized to quickly get feedback from contributors. I develop test plans, build tests, analyze results, create reports, and share findings with stakeholders.
ITERATIVE DESIGN
ITERATIVE DESIGN

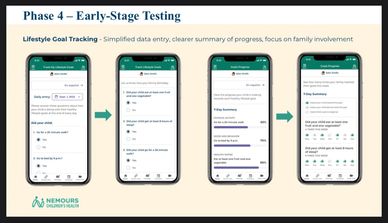
This example, from a health tool for obesity, shows how user feedback informed the design. An iterative process allows us to quickly make changes and refinements before developer handoff.
CARD SORTING
ITERATIVE DESIGN

This method is employed to continuously improve the app’s information architecture. It helps us determine how to intuitively organize content and identify common language.
The Impact
RESULTS
A human-centered approach to design has resulted in a widely-used mHealth app. Since the Nemours app launched in 2020, enrollment in the patient portal has steadily grown from 25% to 80%. It has consistently maintained high ratings—4.9 in the App Store and 4.8 on Google Play. Researchers have published articles and given presentations about several of the mobile health tools and interventions available in the app. Most importantly, it has helped families in Florida and the Delaware Valley manage care for over 500,000 children.
Copyright © 2025 Natalie W. Stephenson - All Rights Reserved.